Halo Sahabat Tutorial, pada kesempatan kali ini saya akan sedikit berbagi tentang Aplikasi POS (Poin Of Sales) yang menggunakan bahasa Pemrograman JAVA, dimana pada kali ini saya akan fokus membahas tentang membuat Form Penjualan di Java Netbeans. Tutorial ini hanya membahas cara membuat form penjualan saja, cara membuat tabel-tabel yang akan dibutukan dalam form penjualan saya akan bahas di lain kesempatan.
Membuat Form Penjualan dengan Java
Ok pada Form penjualan kali ini, kita hanya membutuhkan 3 tabel, anda bisa mengembangkannya sesuai kebutuhan.
Berikut struktur tabelnya :
Tabel 1 (t_barang)
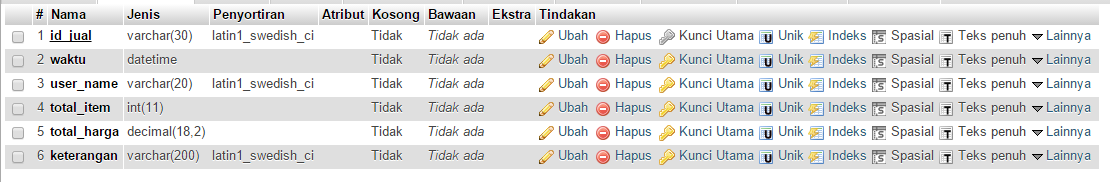
Tabel 2 (t_jual)
Tabel 3 (t_jual_barang)
Itulah struktur tabel yang akan kita butuhkan dalam membuat form penjualan di java netbeans kali ini. Perhatikan struktur tabelnya (nama tabel dan nama kolom tabel), karena ini akan memudahkan anda pada tahapan coding. Sebelumnya siapkan mental dan segelas kopi hangat bila perlu panas :D karena coding ini lumayan panjang.
Langkah selanjutnya :
1. Buatlah Desain Form Penjualan di Netbeans seperti gambar dibawah, anda dapat mendesain-nya sesuai gambar atau membuat sesuai keinginan anda
2. Ubah nama variabel pada textfield, tabel dan button seperti gambar dibawah :
3. Jika sudah selanjutnya mulai pada tahap coding, ubah tampilan netbeans dari Design view ke Source view di pojok kanan pada tampilan desain . Perhatikan gambar
4. Import Fungsi-fungsi pada java yang akan kita butuhkan
5. Buatlah/deklarasi variabel yang akan kita butuhkan, set kolom id_barang (textId_barang), kolom harga (textHarga) dan kolom hapus (textHapus) bernilai kosong (""). kosong tidak sama dengan nol.
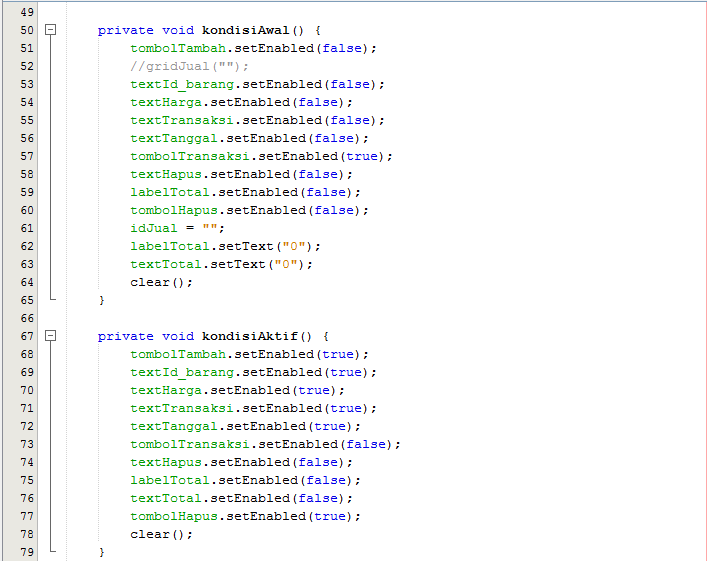
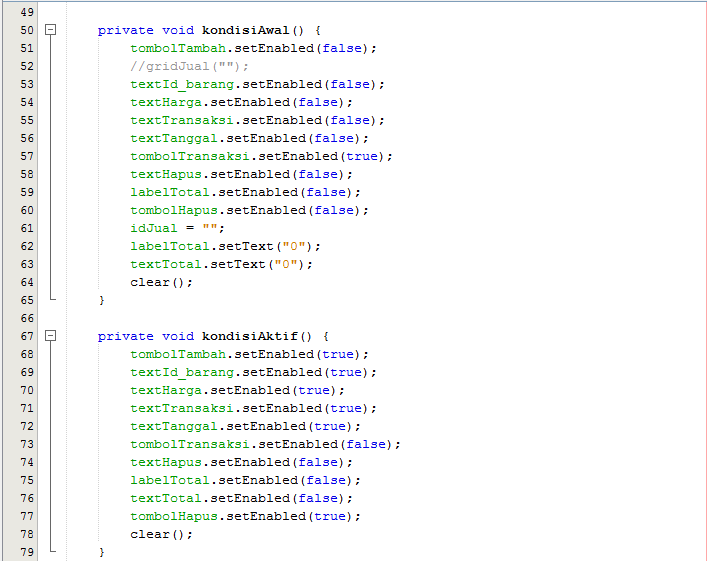
6. Buat Prosedur Kondisi awalnya dan akhir, dimana kondisi awal ada beberapa kolom dan tombol/button yang di disable alias tidak bisa di klik dan di kondisi akhir kita enable-kan

7. Selanjutnya kita buat prosedur tampilInfo(), tujuannya agar data pada tabel barang (t_barang) dapat tampil di tabel pertama (gridTampil) pada tampilan awal
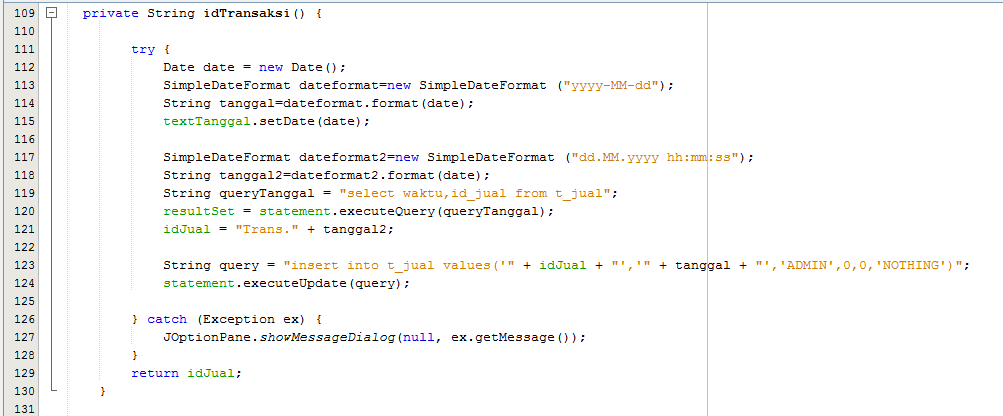
8. Agar kolom id transaksi (textTransaksi) terisi secara otomatis ketika tombol transaksi (tombolTransaksi) baru ditambahkan maka selanjutnya buat prosedur idTransaksi (), pada prosedure idTransaksi() ini juga kita memasukkan data ke dalam tabel t_jual
9. Kita bikin prosedure tampilJual() fungsinya data penjualan tampil di tabel kedua (gridJual) pada desain awal ketika button/tombol tambah (tombolTambah) di tekan
10. Buat prosedur cari() fungsinya menampilkan data di tabel pertama (gridTampil) sesuai kata kunci yang diketikan di kotak pencarian
11. Tahapan selanjutnya kita bikin prosedur tambahTransaksi() tujuannya agar data yang diinputkan disimpan ke dalam database
12. Selanjutnya prosedure total_Ttransaksi() berguna untuk menambahkan jumlah total transaksi dan akan kita tampilkan di label total harga (labeTotal)
13. Ok tahapan selanjutnya membuat prosedure untuk total unitnya dan ditampilkan di kolom total unit (textTotal)

14. Jika anda sudah mulai lelah istirahatlah sebentar jangan dipaksakan. Belajar bahasa pemrograman memang membutuhkan usaha dan kesabaran. (baca : Tips Menjadi Programmer)
15. Jangan lupa untuk membuat update total transaksi, karena pada tahapan no 8, kita memasukkan total transaksi bernilai 0 kedalam tabel t_jual
17. Next kita buat prosedur UpdateStok dengan parameter String ubah. Parameter ubah ini kita akan panggil pada kode tombolHapus dan tombolTambah. tombolHapus akan menambah stok dan tombolTambah akan mengurangi stok
18. Jangan lupa buat juga prosedur delete yang fungsinya menghapus data yang tersimpan di tabel t_jual_barang
(-_-).....Tahapan Coding pertama selesai, Pada coding tahapan pertama di atas, kita membuat banyak prosedur ("aturan"), coding diatas masih belum selesai dan masih setengah, tombol-tombol masih belum berfungsi, sedangangkan tabel pertama (gridTampil) dan kedua (gridJual) hanya bisa menampilkan data yang ada di dalam database.
Nah Agar tombol/button aktif kita buat beberapa kode program lagi alias coding lagi.
1. Pertama kita buat event pada tabel pertama (gridTampil), kita tambahkan event mouseClicked, tujuannya agar ketika kolom pada tabel pertama (gridTampil) di klik maka kolom/kotak pada ID barang (textId_barang) dan harga (textHarga) akan terisi otomatis. Caranya beralih dari tampilan source ke design (seperti langkah 3).
2. Klik kanan dan pilih tabel pertama (gridTampil), kemudian klik kanan pilih Event >> Mouse >> MouseClicked. Perhatikan gambar
3. Anda akan dialihkan ke source view, masukkan kode program seperti dibawah ini
4. Jika sudah, selanjutnya tambahkan event pada pada tabel kedua (gridJual), sama seperti langkah no 1 anda harus beralih ke design view kemudian lanjut seperti langkah no 2.
5. Selanjutnya masukkan kode dibawah ini.

7. Selanjutnya kita beri event keyPressed pada kolom Jumlah barang (textJumlah). Caranya Beralih ke tampilan design (design view), klik textJumlah kemudian klik kanan pilih Event >> Key >> KeyPressed. Perhatikan gambar
8. Kemudian tambahkan kode program berikut
9. Selanjutnya kita akan memberikan event actionperformed pada tombol/button dan memanggil si prosedur yang sudah kita buat panjang lebar tadi
10. Beralih ke tampilan design (design view), klik tombol Hapus kemudian klik kanan pilih Event >> Action >> ActionPerfomed. Perhatikan gambar
13. Kemudian tambahkan kode program berikut.

14. Lakukan aksi yang sama seperti pada langkah nomor 10 (memberi actionperformed) pada tombol Tambah, tombol Kembali dan tombol Transaksi
15. Selanjutnya tambahkan kode program berikut pada Tombol Tambah.
16. Lanjut tambahkan kode program berikut pada Tombol Kembali.
17. Terakhir tambahkan kode program berikut pada Tombol Transaksi.
Selamat coding yang panjang telah selesai, selanjutnya tahap yang paling mendebarkan dalam hidup, yaitu menjalankan program yang telah kita buat apakah diterima komputer apa tidak..
berikut hasil akhir Form Penjualan (jika coding sukses :D)
*Note : Dalam Uji Coba Tabel t_barang harus berisi data terlebih dahulu, maka tabel pertama (gridTampil) akan muncul data seperti gambar di atas.
Jika anda telah berusaha dan tetap ditolak oleh komputer atau laptop anda alias coding masih salah, segera berkomentar, Saya akan membalasnya secepat yang saya bisa.
Ingat yang diperlukan dalam dunia programming adalah berusaha, rajin mencoba dan sabar
"Salam Programmer"
Ingin Mendapatkan Tutorial Lewat Email ?






























43 komentar
Write komentarMaaf, kodenya masih salah
ReplyApa perlu aplikasinya di kirim lewat email ?
itu buat database.a dimana ???
Replybang import koneksi.koneksi;
Replytuh dari mana ia? trz smaa di kelas private void tampilInfo(){ yg statetmen =k.connection.createconnection(); mksd nya gmn? kok malah jd merah
saya akan mencobanya... Nanti Baru saya Comment
Replyhehehe..hehe
didefinisikan terlebih dahulu seperti langkah 4 dan 5 gan..
Replytapi buat class koneksi terlebih dahulu gan biar koneek ke database..
untuk lebih jelasnya download aja di http://www.begini-caranya.com/2015/06/download-program-pos-point-of-sale.html
langsung download aja gan..
Replysambil dipelajari..
jangan di ful copas ya..
hahahah....
http://www.begini-caranya.com/2015/06/download-program-pos-point-of-sale.html
langsung download aja gan..
Replysambil dipelajari..
jangan di ful copas ya..
hahahah....
http://www.begini-caranya.com/2015/06/download-program-pos-point-of-sale.html
bang mau tanya ni,pas saya mau menjalankan programnya ko tidak ada koneksinya ya ?tks
Replymas tlong kasih tutorial tentang bwat class koneksinya dan kgunaan stiap kodingan'a ! mohon bantuannya mas cz sya masih pemula
Replymhon scepatnya mas. sbelumnya trima kasih
Replymas proses setelah di run. terus langkah pertama kita isi pencarian terus habis itu apa lagi mas?
Replytolong jelasin
mas ini username n passwordnya apa ya ?
Replyketika muncul login
bisa kirim ke email saya ? dandroid36@gmail.com
Replymau nanya dong bang itu yg connection yg warna hijau dibagian tampilindo dpt dri mana ya ?
Reply#mksudnya connection yg warna hijau di tampilinfo
Replyga ada downloadannya mas?
Replygan link download tlg diupdate,mksih
ReplyMas.... Update link download nya dong
ReplyMaaf bang mau tanya, untuk coding transaksi simpan dari tabel pertama ke tabel keduanya bisa di share, ??
ReplyAlhamdulillah, terimakasih sangat membantu ^_^
Replyudah nggak bisa link nya gan...
ReplyMas itu pake xampp ya buat database nya
ReplyBang, kalo tema nya pembelian ada tidak?
ReplyBuat Referensi, kalo ada tolong dong bang kirimin file bentuk zip nya, buat project.
ke email : hirasaja12@gmail.com
Teimah kasih, please respon bang
Link coding yang diatas, kga ada. Tolong bang, pencerahan nya
ReplyIni ga ada class koneksi ya?
Replyada yang java web application ga ka?
ReplyKak..kalau seumpanya di tabel penjualan ada banyak barang yg di jual kan otomatis id barangnya juga diketik juga sebanyak barang yg dibutuhkan kak..nah itu gimana kalau id barangnya banyak dalam satu id transaksi?
Replymin masih ada ang salah nih, boleh dikirim kan gk min
Replycodingan nya ke email saya.
arsiyansyah@gmail.com
makasih min... nanti ada yang mau saya tanya" apa aj yang salah, terima kasih
kok gak bisa didwnload ya gan?
Replymin ga bisa di download
Replyboleh dikirim kan gk min
codingan nya ke email saya.
hsetiyaone@gmail.com
makasih min...
bisa d kirim lewat email aja ga min?
Replykirim k meikaysln@gmail.com yah...
tolong min secepat y yah
Klau not Support Joinnya bagaimana
Replyini K" solusinya gimana
ReplySELECT * from t_jual_barang JOIN t_barang where t_jual_barang.id_barang=t_barang.id_barang AND t_jual_barang.id_jual=''
Not supported yet.
ini sub totalnya kok gak mau muncul ya?
Replypadahal scrip saya udah gak ada yang error.
Sangat membantu ,
ReplyGan.. misal barang stoknya sisa 0.. biar kalo kita pesen barang yang sisa 0 itu.. ketika klik SIMPAN biar gak bisa gimna ya? soalnya kan stok barang 0? biar ada pesan barang kosong... mohon gan share :
Replyig : ziky_tm , email : bangzikytm@gmail.com , facebook : Ziky Tri Maulana
Di package ,import koneksi kenapa saya coba gak bisa ya
ReplyMas boleh kirim lewat email aja project nya,, sebab saya perlu yg untuk bagian stok nya itu
ReplyEmail saya, indahfiryankurnia26@gmail.com
Replylink download gan yang lama udah gk bisa
ReplyMin Bolehkah saya minta full source codenya ?
ReplyConversionConversion EmoticonEmoticon